안녕하세요.
오늘은 아래 그림처럼 DataGrid Cell에 이쁜 아이콘을 넣는 샘플 코드를 공유할까 합니다.

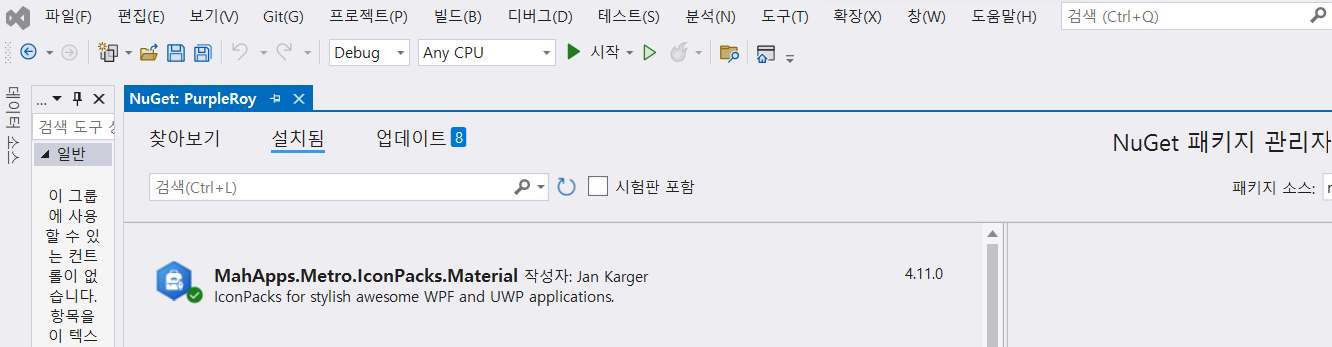
1) 먼저 위 화면 처럼 이쁜 아이콘을 넣어주려면 NuGet 패키지 관리자에서 MahApps.Metro.IconPacks.Material 을 설치해 주셔야 합니다.

2) 그런 다음 xaml 파일 상단에 아래 내용을 입력하여 해당 아이콘팩을 사용하겠다고 정의를 해주셔야 합니다.
xmlns:Icon="http://metro.mahapps.com/winfx/xaml/iconpacks"
3) 이후 아래와 같은 코드를 입력하여 상단 화면처럼 데이터그리드 내 이쁜 아이콘을 넣을 수 있답니다.
<DataGrid.Columns>
......
<DataGridTemplateColumn Header="수정삭제" IsReadOnly="True" Width="auto">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<WrapPanel Orientation="Horizontal">
<Button x:Name="btnEditrow" Style=" {StaticResource gridEditButton}"
Margin="0 0 0 0" Click="btnEditrow_Click" >
<Icon:PackIconMaterial Kind="Pencil"
Style="{StaticResource gridButtonIcon}" Margin="3 3 3 3"/>
</Button>
<Button Style="{StaticResource gridRemoveButton}" Margin="6 0 0 0">
<Icon:PackIconMaterial Kind="Delete"
Style="{StaticResource gridButtonIcon}" Margin="3 3 3 3"/>
</Button>
</WrapPanel>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
......
어때요? 생각보다 어렵지 않죠?
모조록 필요하신 분들에게 도움이 되는 공유가 되었으면 합니다.
자, 그럼 오늘 하루도 즐겁게 그리고 행복하게 살아 볼까요? ^^
그런데 혹시 가슴이 답답해 명상이나 힐링이 필요하시다면?
들러 주세요~ ^^
https://youtu.be/oRHsThgQdzk?feature=shared
'C#' 카테고리의 다른 글
| C# WPF 전역변수 정의하기 (0) | 2023.05.27 |
|---|---|
| C# WPF DataGrid 행 선택 시 컬럼 값 가져오기 (0) | 2023.05.23 |
| C# WPF ComboBox 활용하기 2 (0) | 2023.05.17 |
| C# WPF ComboBox 활용하기 (0) | 2023.05.17 |
| C# WPF DataGrid에 SQLite 데이터베이스 연동 1 (1) | 2023.05.16 |

댓글